
今から取り組める!サステナブルWebデザインとは~パシフィコ横浜さまの事例~
メンバーズの「GX人材」による本マガジン。「脱炭素経営」を目指すために必要なプロセスや手法について、読者の皆さんとともに学びを深め、ともに歩んでいきます。
メンバーズでは「脱炭素アクション100」と題し、デジタルクリエイター(当社社員)がお客さま企業の支援を中心とした日々の業務における行動の1つ1つを変えることで、脱炭素社会の実現に貢献することを推進しています。その中でもサステナブルWebデザインは、社員の多くが自ら注力すると宣言した領域になります。
先日、脱炭素アクションの学びの場として社内勉強会を開催した際、「サステナブルWebデザイン」を活用し自社でホームページをリニューアルした、パシフィコ横浜/松原さまに講演をしていただきました。本記事ではその様子をお伝えします!
サステナブルWebデザインとは?なぜ必要なのか?
もしかしたらサステナブルWebデザインという概念は、デジタルをご担当の方でも聞きなじみのない言葉かもしれません。サステナブルWebデザインとはCO2などの温室効果ガス排出を減らしながらも、ユーザーがWebを利用しやすくすることを目的とした、いわば地球と人に優しいデザインを目指すことを指します。
しかし、デジタルとサステナビリティは紐づきにくい読者の方もいらっしゃるのではないでしょうか。また、そもそもなぜサステナブルWebデザインは必要なのでしょうか。
「デジタル」における社会課題
IT革命以降、世界で扱われるデータ量は2年ごとに2倍になっているといわれている裏側で、そのデータの「流通や使用」には多くの電力が扱われています。デジタル全体での温室効果ガス排出量は、世界全体の排出量の1.8% ~ 2.8%を占め、国に例えるなら世界で4番目に相当するという調査結果もあり、気候変動に少なくない影響を及ぼしていると考えられています。また実は別分野の社会課題も潜んでいると指摘されています。たとえば、下記のような課題です。
デジタルインクールジョンの観点
目が不自由な方が同じように、デジタルを扱えるようスクリーンリーダーが活用されているものの、読み上げが分かりやすくなるための設計が不十分である。アンコンシャス・バイアス(無意識の思い込み)の観点
画像検索サイトで「家事」や「看護師」を検索すると女性の写真が多く出てくる、画像生成AIで「beautiful woman」と検索すると白人女性の写真が多く生成されるなどが、無意識に差別的な思い込みをすることを助長してしまう。
パシフィコ横浜さまの取り組み
このような背景の中、パシフィコ横浜さまのホームページは、多くの来場者やイベント企画者が利用していますが、増改築を繰り返した結果、古いページの存在がユーザーを混乱させ、無駄なアクセスを生み、電力を消費している可能性が高い状況にありました。しかし、多くの企業サイトがそうであるように、サイトのフルリニューアルはハードルが高く、課題を認識しつつもなかなか手を付けられないジレンマがあったそうです。
そこで松原さまは、社内公募の機会を利用し、パシフィコ横浜さまが今取り組めるサステナビリティとして、サステナブルWebデザインの中でも、定量的に検証ができる温室効果ガス排出量の観点を十分に取り入れたフルリニューアルプロジェクトをプレゼン、見事に採択され実行に至ったというわけです。

取り組みの内容
実装にはノーコードツールを使い、なんと初めての内製を約4ヶ月で実現されたのですが、そこには、デジタルで社会課題解決を目指す当社も勉強させていただく、多くの工夫がありました。下記は松原さまが行ったことや工夫点です。

綿密な社内ヒアリングの実施
関係部署に長い時間をかけて丁寧にヒアリング。「古い資料DLページが残っていて問い合わせが来てしまった」という具体的な課題から、業務フローまで解像度高く理解することで、社員にとっても使いやすいサイトを計画。このヒアリングは決裁権をお持ちの方への合意形成としても活用。徹底的なユーザー行動分析
ヒートマップ分析などをツールを入れて測定し、データやユーザーの挙動を可視化。同じ要素を10回以上タップしている挙動なども見られ、UIUXの悪いポイントを抽出。アクセス解析から見えた課題による方針の決定
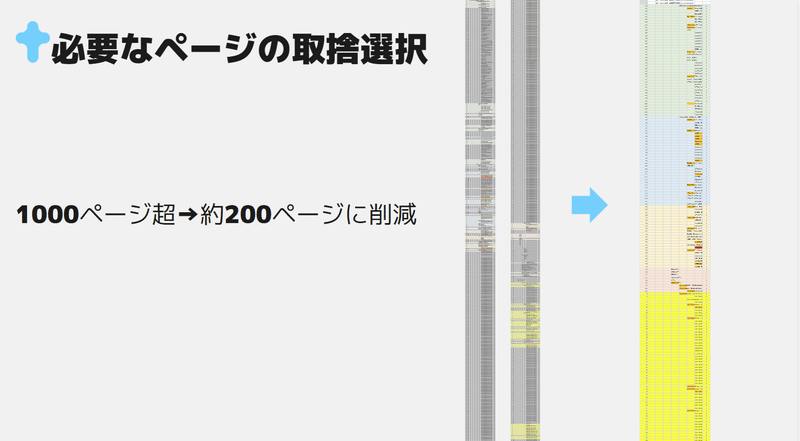
一般来場者の73%はスマホでアクセスしているのにも関わらず、スマホファーストになっていないため設計を見直し。また、来場者とイベント企画者の訪問比率は15:1であるにも関わらず、並列に扱うサイト構造だったため、ドメインを分けた。ページ数の削減設計
メインカテゴリごとのPVは来場者向けが全体の7割を占めており、その中でもイベントカレンダー、アクセス、フロアガイドの3つで9割を超えていることから、この3つのコンテンツに着目。イベントカレンダーは独自に詳細なページを用意していたが、誰もが見やすく、マップなど他のアプリとの連動も良い、Google Calendarに変更。
取り組みの成果
このような綿密な調査と計画の結果、わずか4ヶ月でリニューアルを完遂されました。ページ数は、1000ページ以上あったものを約200ページに削減し、ユーザーが迷わない導線設計になったことで、電力消費を減らすことが期待できます。また、問い合わせ数の減少や運用工数の削減によってコスト削減といったビジネス的な効果も、今回のリニューアルではっきり感じることができたそうです。
さらには画像の拡張子は、多くのデータ量を扱えるpngではなく、容量が軽いwebpにデフォルトで変換されるようになっており、ページ表示スピードの改善など細かいところまで配慮されていました。
今回ノーコードツールを使って内製化したことは大幅な開発期間の短縮につながり、効率化できたという意味で、実は開発プロセス自体も脱炭素にも繋がっているように感じます。

トップページについては、かなりシンプルなデザインとなっていますが、ユーザーを惑わせることがないことから、スムーズに社内の理解を得ることができたそうです。
社内勉強会に参加したメンバーズ社員も多くの質問があがり、大いに盛り上がりました!
アンケートでは、「サステナブルWebデザインをコンセプトにサイト改善をコミットし、関係者を巻き込みながら実施したという事例がとてもリアルに情景が浮かび、同業者として非常に勇気づけられました。」、「環境にやさしいサイト=ユーザーが使いやすいサイトという関係性を理解できて大変勉強になりました。」といった声があり、大変有意義な場となったことがわかります。
今後の取り組み
現在は、サステナブルWebデザイン観点で、旧サイトと比べてどれくらい温室効果ガスの排出量を減らすことができたのかを計測している最中とのことでした。また今回は、まず新しいサイトに移行することを優先した面もあるため、今後のデータやユーザー挙動を分析し、よりユーザーが使いやすく、電力消費も少ない、サステナブルなサイトを追及していく、という意気込みでイベントを締めくくっていただきました。

まとめ
今回は、人にも地球にも優しいデザインである、サステナブルWebデザインの事例をご紹介いたしました。サステナブルな観点で設計をしていくということが、実は問い合わせ数の減少などビジネス的な成果にもつながることを知りました。
パシフィコ横浜さまのようにフルリニューアルをするのは簡単なことではないかもしれませんが、画像のファイルサイズを軽くする、無駄なページを減らしてユーザーが迷子にならないようにするなどの小さな改善が、デジタルに関するサステナビリティの第一歩なのだと思います。温室効果ガス排出量の計測、無料ツールも多くリリースされていますので、皆様もまずは計測するところから、始められてはいかがでしょうか。
温室効果ガス排出量の計測ツール(例)
① Ecograder:https://ecograder.com/
② カーボンニュートラルWeb:https://www.carbonneutral-web.org/
また、メンバーズでは、サステナブルWebデザインチェックサービスを用意しており、デジタルにおけるサステナビリティ推進をご支援しております。ご興味のある方はぜひお問い合わせください。
ライター情報:澤邉 杜光
大学時代、理工/農学系高等教育において世界で相互認証されている、JABEEプログラム修了し、株式会社メンバーズに入社。大手EC企業さまに常駐し、社会課題解決と企業価値向上を同時に行うCSVの考えに基づいた施策を実行。現在は脱炭素DXカンパニーにて、GX人材として企業の脱炭素推進を担う。LCAに関する資格「LCAF初級検定試験」や、環境省認定制度の脱炭素アドバイザーベーシックに当たる「炭素会計アドバイザー3級」を保有。
この記事を読んだあなたへのおすすめ
▼ セミナー/ホワイトペーパー(無料公開)
≪ メンバーズへのお問い合わせはこちら ≫

