
サステナブルWebデザインって何?地球にやさしいWebサイトは、ユーザーにやさしいWebサイトだった
※本記事はメンバーズサイトにて掲載したコラムのアーカイブです
こんにちは。UXONEカンパニー所属、UXデザイナーのロシートです。この度、メンバーズサイトによるCO2排出量削減を目的に、VISION2030ページを「サステナブルWebデザイン」に改修しました。
▼ 改修したページ
この記事では「サステナブルWebデザイン」の大切さとその取り組みについて、UXデザイナーの視点からお伝えします。
サステナブルWebデザインとは
● 塵も積もれば山となり、インターネットトラフィックが年間に排出するCO2量はなんと国レベル
突然ですが、インターネット産業が地球環境に大きな影響を与えていることはご存じですか?
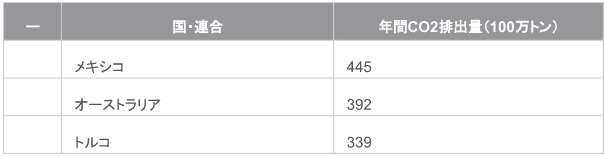
生産や運搬など、すべての活動を含めた世界の年間CO2排出量は16~17億トン、その中でもインターネットトラフィック(インターネットを通じて送受信される情報)による排出量は5億トン(※1)にのぼり、カナダやサウジアラビアなど一国の年間CO2排出量に匹敵します。


Webサイト1ページの読み込みで排出するCO2はわずかでも、今やインターネット利用人口は41億人と言われており、その影響力は膨大です。
特に、日本においてはインターネット普及率が94%(※3)ですから、日本におけるWeb制作に関して、その責任は大きいでしょう。
そのため近年、Webサイト制作側が地球環境改善に貢献できる、「サステナブルWebデザイン」という考え方が注目されるようになりました。「サステナブルWebデザイン」には様々なアプローチがありますが、こと制作に関しては読み込むデータの量を削減する、不要なページ遷移を減らすなどでインターネットトラフィックを削減することができます。
多くの人に利用してもらいたいからこそ、サステナブルなWebデザインを心がけることは重要になるわけですね。
それでは、ページ改修にあたって実際に取り組んだことをご紹介します。
改修の工夫
まずCO2の排出量を測定してくれるサービス「Website Carbon Calculator」で改修前のページのスコアを測定しました。結果、他の計測された83%のWebサイトよりも多くCO2を排出することが分かりました。
次に、非サステナブルな要因を整理し、そこからサイト制作側が工夫できるアプローチを探しました。
< インターネットトラフィックの削減 >
→コンテンツ、画像フォーマット、ソースコードの見直しなどでサイトを軽量化する
< ページをディスプレイで表示する際に消費する電力の削減 >
→余分なサイト滞在時間を減らす
→表示時の消費電力が著しい色の使用を避ける
この中で今回特にお伝えしたいのは、ユーザー体験を主軸に改善した部分です。
ユーザー体験を改善する
①インターネットトラフィック削減のための軽量化
データが重くなっていた主な原因は、サイズの大きい画像と埋め込み動画でした。
動画を埋め込むメリットとしてはユーザーがページを遷移せずそのまま再生できることですが、デメリットは動画を閲覧しないユーザーも含め、すべてのサイト訪問者が動画データを読み込むことです。「サステナブルWebデザイン」とユーザー体験の観点から、すべてのユーザーに全データを読み込ませることは不合理と考え、動画は埋め込みからYouTubeに遷移して再生するように変更しました。
また改修前は大きく表示していた画像も目的ごとに表示サイズを最適化し、軽量化しました。

②余分な滞在時間の削減
改修前のレイアウトはコンテンツを順に並べたシンプルな構成だったため、ユーザーがコンテンツをざっくり把握する際に認知負荷が大きくなっているのではないかと推測しました。
そこで「サイトのコンテンツは把握しやすいか」、「欲しい情報は見つけやすいか」、「その内容は理解しやすいか」などのユーザーの体験に重点を置いたデザインにすることで、ユーザーが目的を達成するために必要な時間だけを表示や滞在に割けるよう改善しました。

実際どうなったか 改修結果の計測
先述した「Website Carbon Calculator」で改修後のページを計測した結果、スコアが23%ポイント向上しました!
改修前よりも表現をリッチにした分、大幅なスコア改善とまではなりませんでしたが、ユーザー体験が改善されたことによってCO2排出量削減に貢献できる部分もあるのではないかと思います。
おわりに
インターネットトラフィックの削減は、読み込み時の負荷を減らせるためユーザーにとっても嬉しいことです。さらに、適切な情報デザインでユーザーが内容をスムーズに理解できるよう助けることは、サイト滞在時間が必要最低限で済むためディスプレイの表示時間を短縮でき、消費電力削減、ひいてはCO2排出量削減にもつながります。
「サステナブルWebデザイン」を考えるとき、リッチな表現とライトな表現を天秤にかけることもあるかと思いますが、サイトの目的達成に本当に必要な内容や表現を見定め、ぜひユーザーにも地球にもやさしいデザインを心がけたいですね。
※1:「Why your internet habits are not as clean as you think」出典の記載内容をもとに計算
※2:「CO2 Emissions from Fuel Combustion 2018 Highlights」データをもとに制作
※3:「【2019年版】世界のインターネット普及率&回線速度ランキング」
ライター:ロシート 夏澄
2021年4月入社。UXONEカンパニーでデザイン業務を担当。ユーザー体験を第一に論理的にデザインをすることが得意。趣味は晴れの日の散歩。
※この記事の情報は2022年3月24日メンバーズコラム掲載当時のものです
この記事を読んだあなたへのおすすめ
▼セミナー/ホワイトペーパー(無料公開)
≪ メンバーズへのお問い合わせはこちら ≫

